Desde la aparición de Business Central y su nuevo lenguaje de programación AL, nos hemos tenido adaptar a entorno de desarrollo Visual Studio Code (VSCode) para poder desarrollar nuestras extensiones. Para aquellos que aun estén empezando a utilizarlo o para aquellos que llevan tiempo utilizándolo y quieren sacarle todo su potencial, aquí os dejamos algunos trucos:
Visual Studio Code
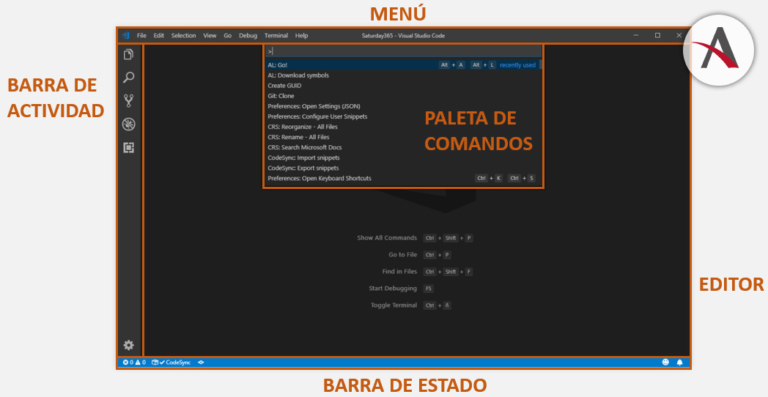
Primero vamos a ver cómo movernos rápidamente por el entorno:
La barra de actividades es uno de los elementos que más se utilizan cuando estamos programando en VSCode. Podemos cambiar de ventana mucho más rápido aplicando estos atajos de teclado:
- Ctrl + B: Ocultar/Mostrar barra de actividades
- Ctrl + Shift +
- E – Explorador
- F – Buscar (pensar en Find)
- G – Control de código (pensar en Git)
- D – Depurador
- X – Extensiones
Por otro lado, la paleta de comandos es la principal vía de interacción con VSCode, por lo que saber acceder rápidamente a ella puede ser de mucha utilidad.
- Ctrl + Shift + P
- Acceso a toda la funcionalidad a través del teclado.
- Ctrl + P
- Acceso a los ficheros.
Configurabilidad
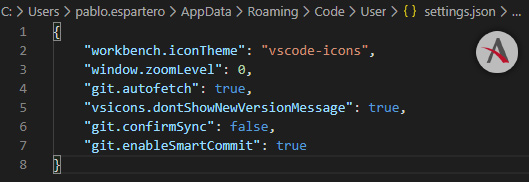
Las opciones de VSCode se almacenan en ficheros JSON (JavaScript Object Notation), lo que nos permite editar toda la configurabilidad de este.
Para editar la misma podemos acceder de dos formas:
- Ctrl+Shift+P -> Preferences
- File -> Preferences
¿Qué podemos configurar?
- Prácticamente todo el comportamiento del editor, como el tabulado de líneas, el auto formateo, el zoom por defecto, etc. Estos ajustes se pueden guardar a tres distintos niveles aplicándolos solo en esos casos:
- Usuario
- Espacio de trabajo (Workspace)
- Lenguaje (AL, C#, JavaScript, etc.)

- Los atajos de teclado. VSCode dispone de muchos atajos de teclados, pero si no nos gusta alguno, podemos modificarlo a nuestro gusto.
- El aspecto: Tema del editor, iconos, colores…
- Snippets, trozos de código generados con solo un par de teclas. Podemos crear todos los que queramos y configurarlos para funcionar donde queramos.
Contenido recomendado:
- Visual Studio Code: Funcionalidades y extensiones
- Extensiones interesantes para Visual Studio Code
- Beneficios de la extensión CRS AL Language en Visual Studio Code
Trucos de edición
Existen muchas combinaciones de teclado que nos permiten realizar tareas triviales de manera mucho más eficiente.
- Con el multi-cursor podemos editar múltiples puntos del fichero simultáneamente. Se puede realizar de varias maneras:
- Para hacerlo con el ratón: Alt + Click
- Desde el teclado: Ctrl + Alt + Up/Down
- También podemos seleccionar todas las ocurrencias del texto seleccionado: Ctrl + Shift + L
- Cuando queremos modificar una selección de texto:
- Mover línea: Alt + Up/Down
- Copiar línea: Alt + Shift + Up/Down
- Expandir selección: Shift + Alt + Right/Left
- Syde by Syde editing, o abrir varios ficheros en la misma pantalla:
- Sobre explorador: Ctrl + Enter
- Sobre fichero: Crtl + \
Navegar entre editores: Ctrl + 1,2,3, etc.
Extensibilidad
Otra de posibilidades que nos ofrece VSCode es la capacidad de extenderlo con funcionalidades ya paquetizadas por otros usuarios. Esto nos permite ampliar enormemente su funcionalidad.
Os recomiendo algunas extensiones útiles para programar con AL:
- CRS AL Language Extension
- Pack de utilidades para AL: Snippets, renombrar, buscador…
- AL Variable Helper
- Asistente que se ejecuta a la hora de crear variables en nuestro código.
- AZ AL Dev Tools/AL Code Outline
- Generador de código, biblioteca de imágenes de acciones…
- GitLens
- Mejora el control sobre GIT para nuestros proyectos en Business Central.